原文出處: 云瑞
當我們展示一個概念APP時,單調的界面UI圖片只能單調的現實一部分效果,并不能讓你的APP看起來是真的,也不能展示整改交互流程給所有人。如果你想打動你的“甲方”(也許是真正的甲方,也許是公司內的需求方或老板),使用GIF動畫將會使你的APP概念效果更加逼真、有動態效果,最后引人入勝。

這個APP概念GIF動畫將肯定會給你帶來靈感。
下面是我們的UI移動APP程序動畫,它會激勵你下次做一樣的動畫去給“甲方”展示。

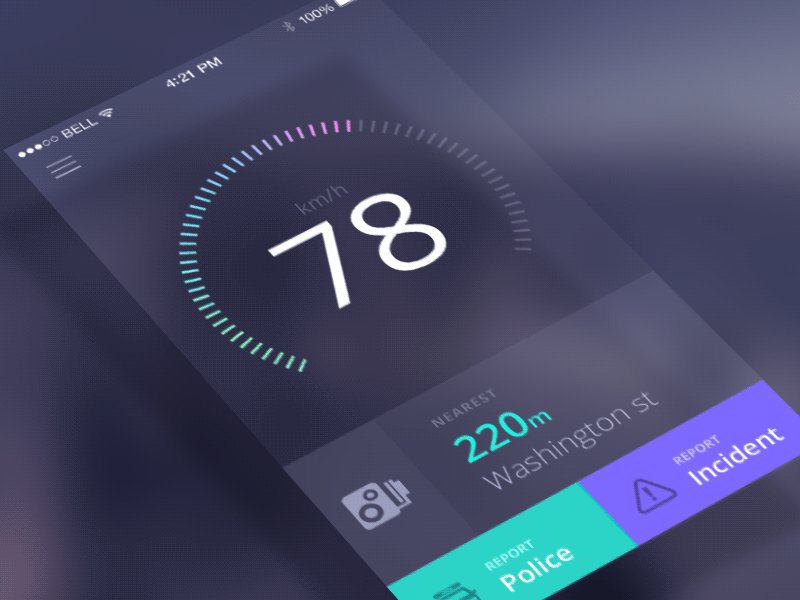
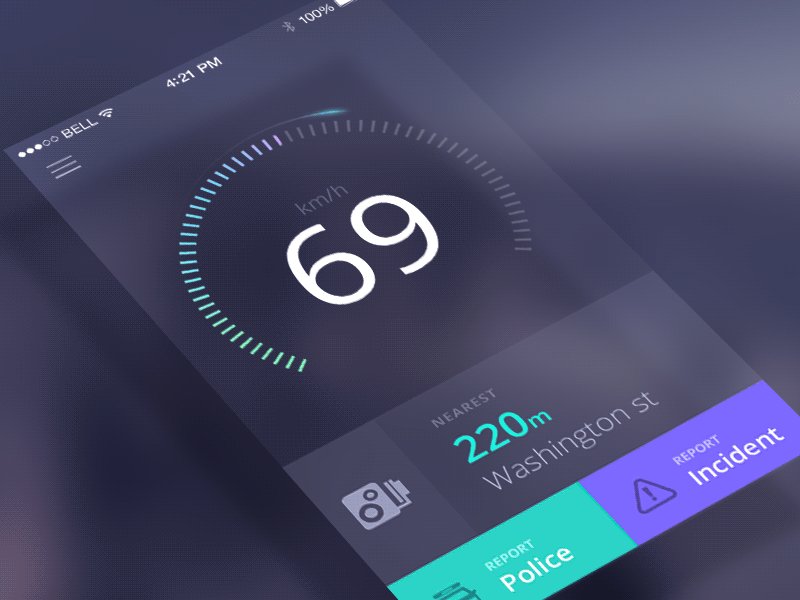
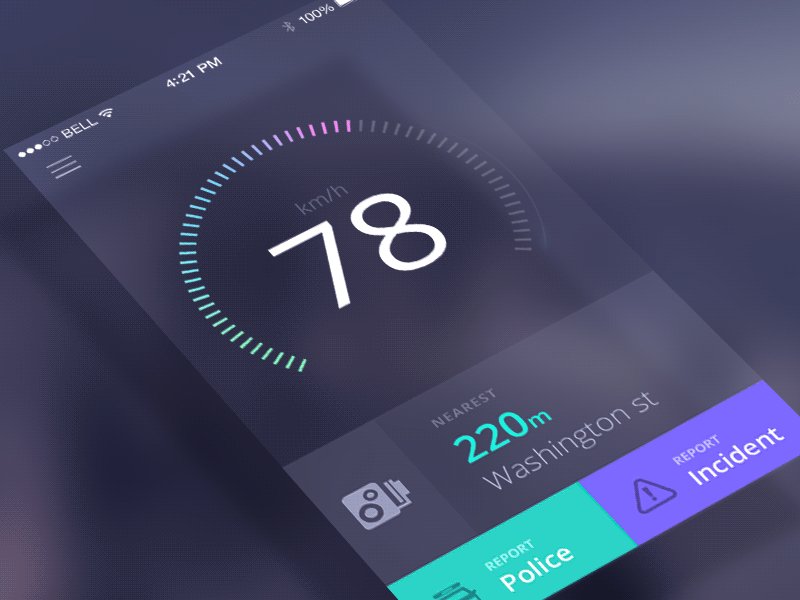
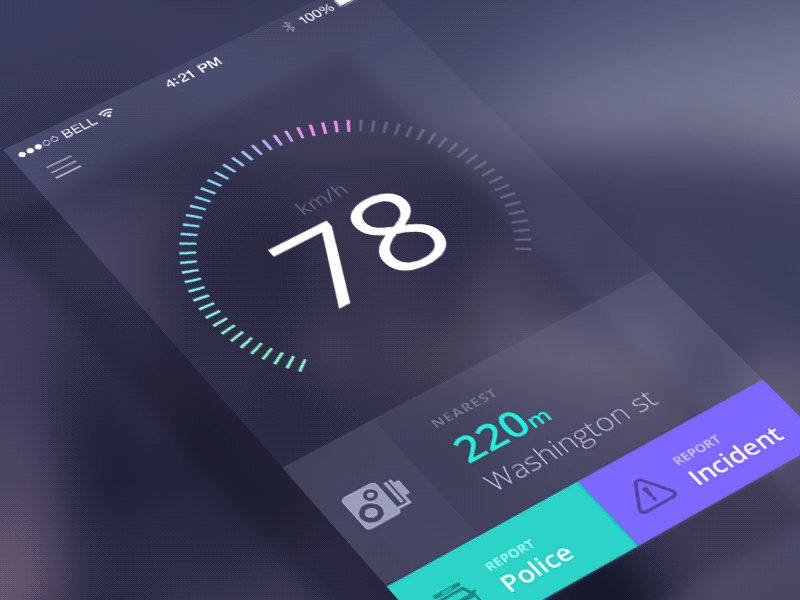
這個高速的APP動畫效果令人印象深刻。
1.Speedcam App Animation by Jakub Antalík for Sygic.com

2.Designer Screen GIF-Animation by Sergey Valiukh for Tubik Studio

3. Gif Animation of Template Gallery by Sergey Valiukh for Tubik Studio

4.Weather Rebound by Chris Slowik

5. Curl by Nicolas Girard

6. GIF – Workflow Payment by Barthelemy Chalvet for AgenceMe
如果你屏幕內容滾動的粉絲,那么你可能認為這個APP動畫有點過了,但是如果你不是,那么你一定會同意 Barthelemy Chalvet 的作品很棒,這個動畫流暢、快速。該GIF中有顯示支付過程,它不僅僅看起來整潔,而且方便。

7.FaceScan App by George Frigo
這個動畫只持續了12秒,但很明顯你已經知道它是做什么的,它可讓用戶通過互聯網組織自己的照片。

8.WIP Discover Music app by Alexander van Ravestyn

9.Walkthrough Animation by Devin Ruppert

10. Interaction Overview by Mihnea Zamfir
雖然很簡單,但是不得不說這個APP的刪除動畫集簡單、美麗和功效于一身!

11. Delete Task and Assign Task to Your Teammate in Action by Tobs

12. Menu Interaction GIF by Ben Dunn
毫無疑問這個菜單超有吸引力,它從左側滑出非常優雅,難道你不喜歡它這種彈出方式嗎?

13. Abracadabra App by Sergey Valiukh for Tubik Studio
這個菜單的交互方式非常了不起,特別是折疊效果。

14. Showtime App by Luft

15. iOS 7 Animation by Fabio Basile

16. Life Minimal App by Budi Tanrim

17. Weather by BeardChicken

18. Account by Barthelemy Chalvet for AgenceMe

19. Work Page by Barthelemy Chalvet for AgenceMe

20. Covert Inbox by Creativedash

21. Soccer Analytics by Monterosa

22. Tour by Mark Geyer for Salesforce UX D

23. Loading Animation by Nicolas Girard

24. Photo Navigation Concept by Chapps

25. Fiche Workflow Payment by Barthelemy Chalvet for AgenceMe

26. Map Pin Bubble by Ben Cline for RALLY

27. Menu (Animation) by Nest

28. First Shot by Plady

29.Shines GIF UI Animation

30. Exercise Screen by Vitaly Rubtsov for Yalantis

31. Animated Sliding Tab Bar by Virgil Pana
總結
UI和UX(用戶體驗設計師)開發者都意識到,使用界面動畫來展示它們的作品除了可以更容易打動需求方并且可以提升固有的藝術性。使用GIF動畫,可以避免花很長的時間去給客戶解釋相關的功能。無論APP界面截圖多么漂亮,也比不上增加一個短暫的界面操作動畫所帶來的效果震撼和生動感覺。





 冀公網安備 13010402002344號
冀公網安備 13010402002344號